Case Studies
Integration of a pre-supplier microservice within the quote creation process.
The information about this project shared on this website contains no sensitive information, and all figures used in this showcase are purely dummy data for demonstration purposes. This project was for a German client, so the design screens were created in German.
Overview
The integration of ISP as a pre-provider support within the CPQ (Configure-Price-Quote) workflow enhances efficiency by streamlining the user experience. This unified workflow reduces manual steps and automates key processes like price level threshold generation. It incorporates performance parameters and purchase prices, ensuring a seamless and accurate quote generation process.
Problem
Our existing quote generation process involved multiple manual steps, likely to result in errors. There was also a lack of standardization in price handling, leading to inconsistencies and delays in the sales process. This created a need for a more streamlined, automated solution.
Solution
By integrating ISP into the CPQ workflow, we automated the price generation process and minimized manual tasks. Quotes are now configured by the Deal Manager, and service parameters and prices are transferred directly to CPQ. This approach ensures a consistent, efficient process, with real-time quote synchronization between CPQ and ISP.
Design task
My role was to design the user flow and user journey for the integration of ISP within the CPQ workflow. I was responsible for creating a new UI that streamlines the interaction between the systems, ensuring a seamless user experience. At the end of the process, I delivered a fully functional prototype to demonstrate the integration.
Role
-
UX Designer
-
UI Designer
E2E responsibility from creating the user journey to delivering the final prototype.
Process
-
Discovery
-
Ideation & Design
-
Usability testing
-
Reflection
Duration
-
3 sprints - 6 weeks
Tools
-
MS Teams / Webex
-
Jira
-
Paper & Pencil
-
Figma
-
Adobe Illustrator
-
Miro
-
Wiki
Design screens
-
95
Discovery
Each project begins with an internal kickoff call where the Program Manager presents an overview of the project scope and requirements, while the Lead Architect provides insights on technical aspects, including the architectural landscape. After gathering initial impressions during this internal review, a similar kickoff is held with the client, where all stakeholders are introduced and the next steps are outlined. I am involved in these calls from the start, which gives me the opportunity to understand the ISP landscape. Throughout the project, I collaborate closely with business or key users, ensuring their involvement is continuous throughout the product lifecycle including the design phases.
Ideation & Design
User journey map, process flow, sketches, wireframes and prototype.
User journey map
I create user journey maps to visually represent the steps users take when interacting with a product or service. These maps help key users and stakeholders understand the user experience, highlighting pain points and opportunities for improvement. They also serve as a design reference, ensuring that each screen aligns with the overall user flow and delivers a seamless experience.

Process flow
I create process flows from a design perspective, rather than a technical one. These one-pagers offer a clear overview of the entire process, helping key users easily understand what happens at each step. Additionally, they serve as a guideline for my design work, showing me what to include or design on the relevant screens.

Sketches
I always begin the ideation process with pen and paper sketches, enabling low-risk designing and quick, easy adjustments. Key screens include options for selecting ISP tiles, input fields for quote details that are then sent to ISP, a waiting screen while data is retrieved from ISP to CPQ, and a results table displaying different states, each of which can be reviewed in detail.

Wireframes
I transform my sketches into wireframes to provide an initial design overview, highlighting the basic structure and functionality before incorporating visual design and content. Since I work with a lot of data, like input fields and tables, wireframes make it easier for key users to provide content, often in the form of sticky notes on Miro.

Prototype
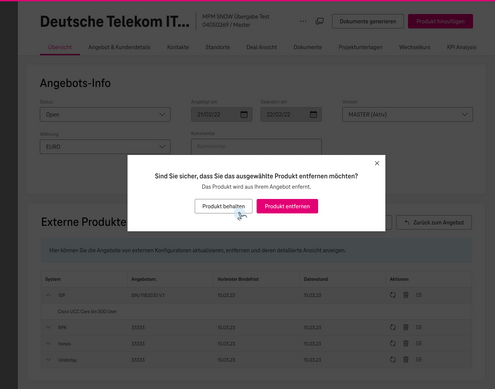
I design a high-fidelity prototype from wireframes, which serves as a polished simulation of the final product. It includes detailed visual elements and content to reflect the end product's appearance. This prototype offers robust interactivity and functionality, providing a realistic user experience for testing.
Usability testing
I focus on validating the effectiveness and intuitiveness of the designs with real users. By conducting regular user tests, I gather valuable feedback on pain points, ease of navigation, and overall user experience. This iterative process allows me to identify areas for improvement and make necessary adjustments to ensure the final product meets user expectations. Continuous testing not only improves usability, but also enhances user satisfaction by directly addressing their needs and preferences throughout the design process.
Reflection
Throughout my work, I've gained valuable insights into the importance of collaboration, user involvement, and agile methodologies in delivering successful products. By working closely with business users and stakeholders from the early stages of the project, I've been able to ensure that the design solutions align with both technical and user needs. My E2E responsibility, has sharpened my ability to think strategically while maintaining a user-centered approach. This experience has reinforced the value of clear communication, iterative feedback, and continuous user engagement in creating impactful solutions.